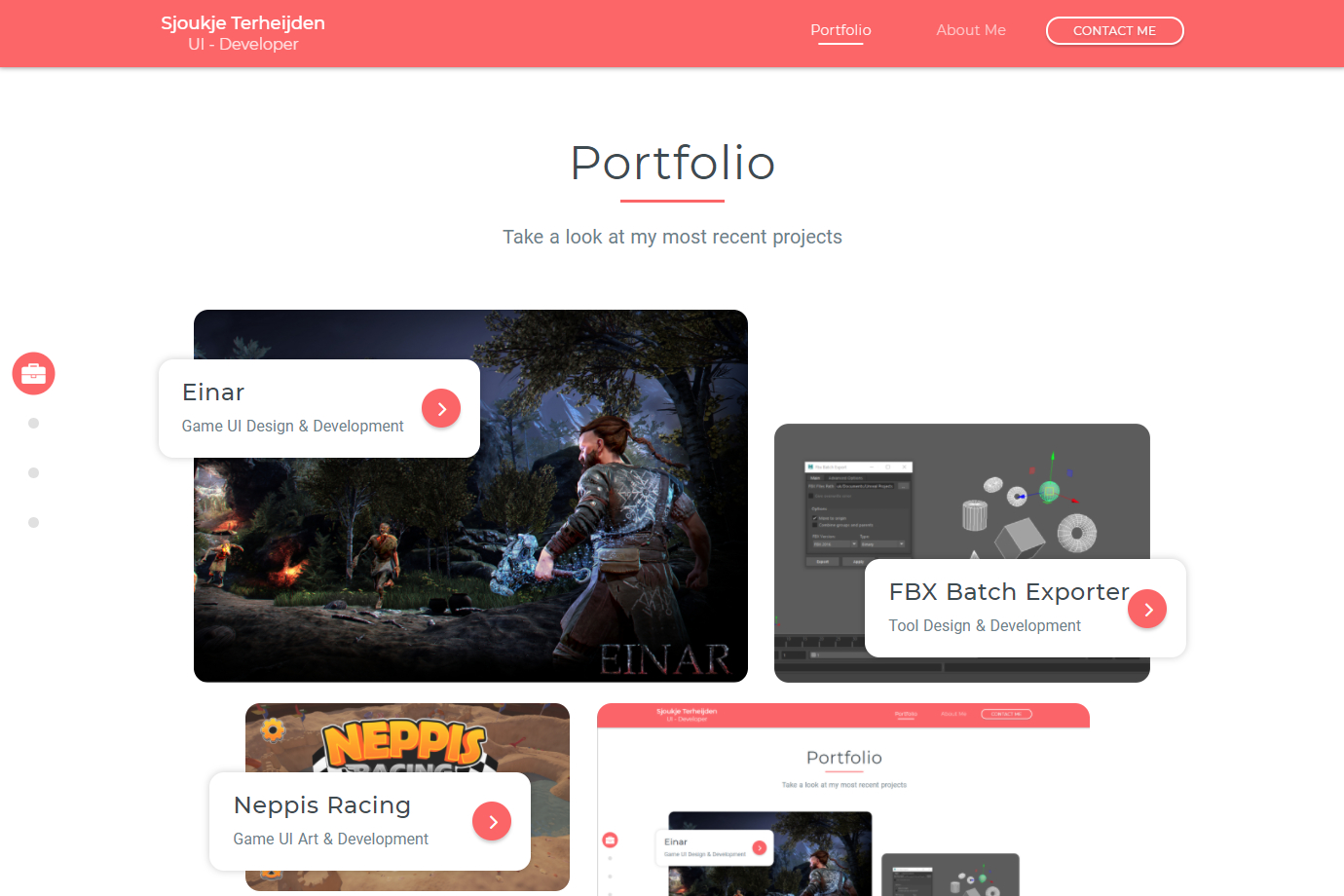
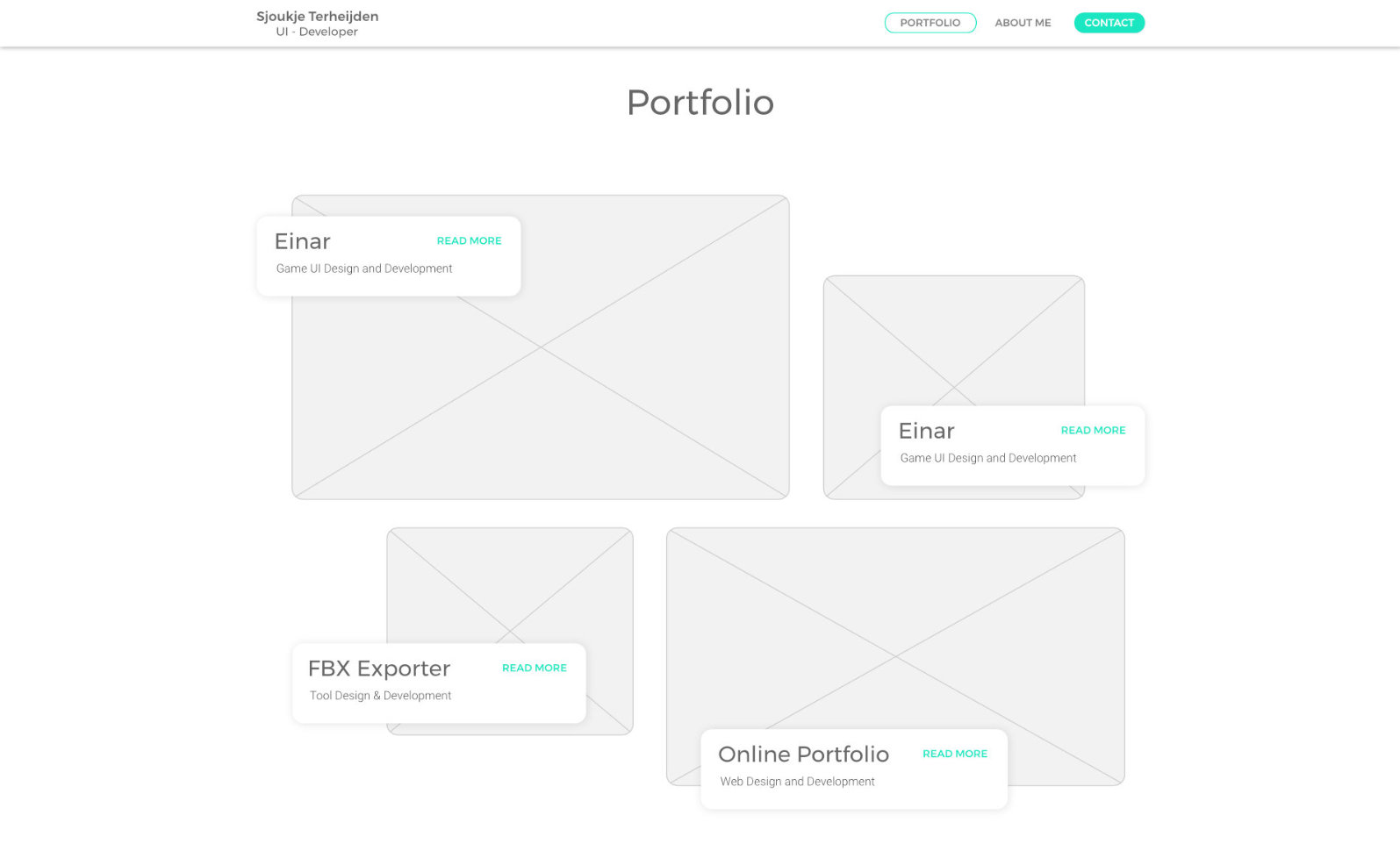
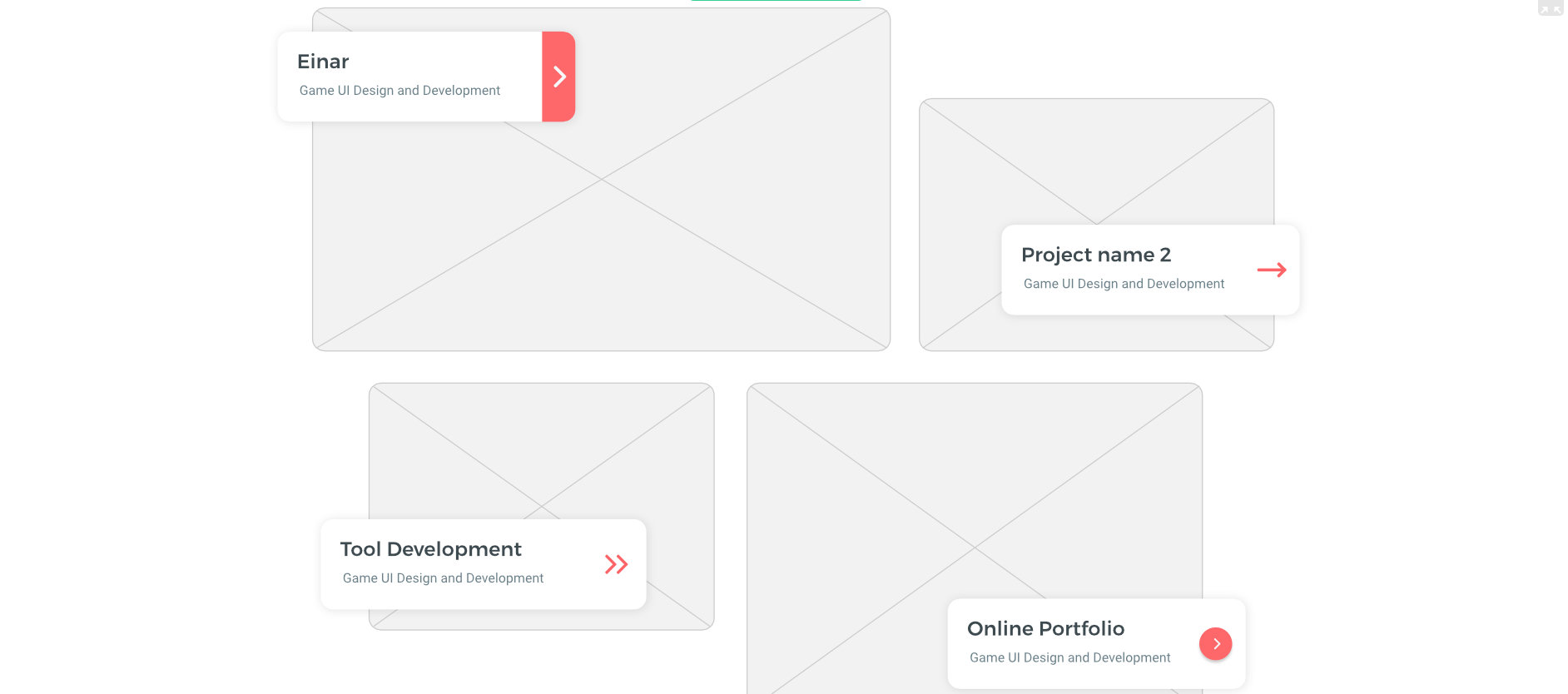
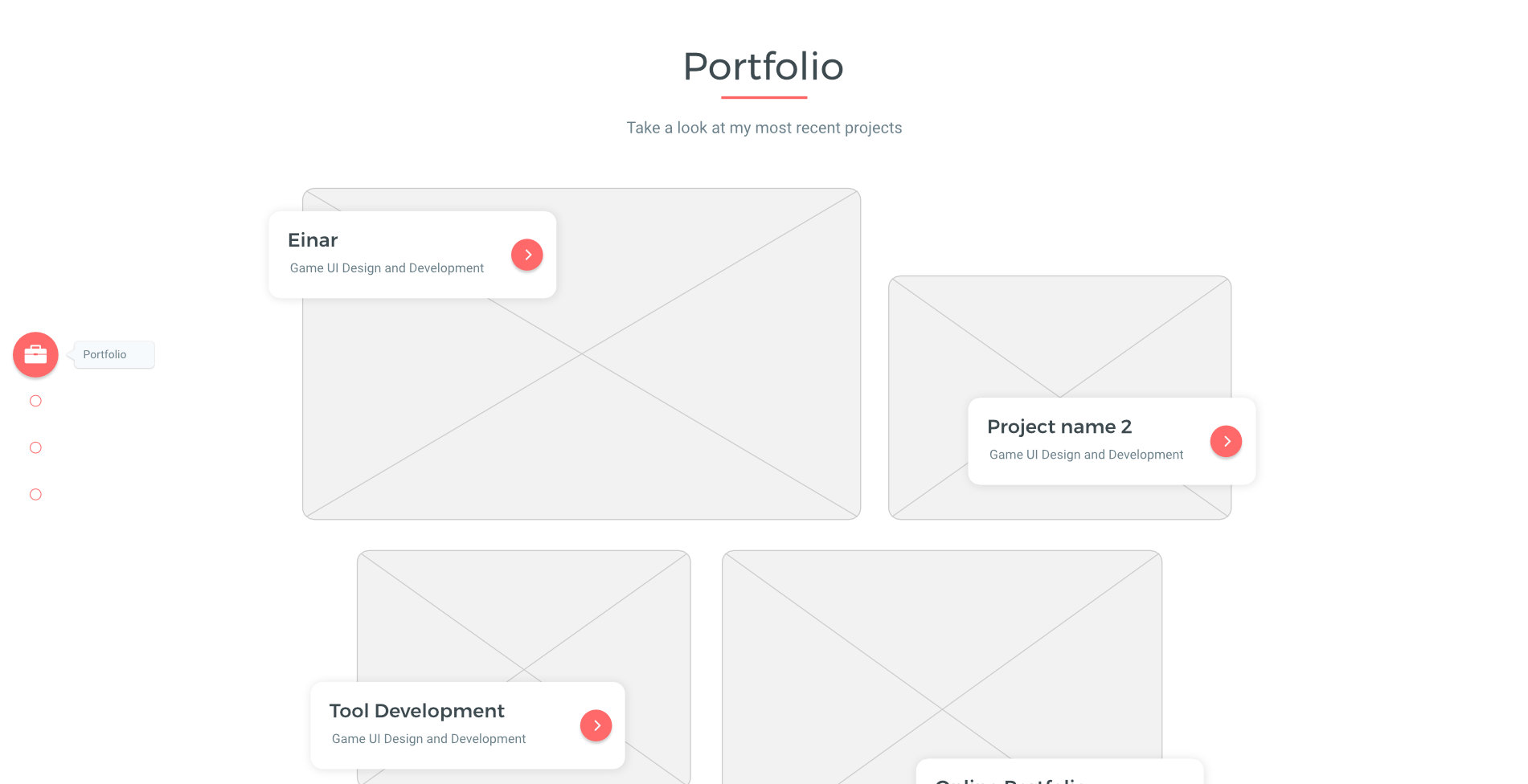
The Online Portfolio project was quite a challenging project. In choosing to both design and developed the entire site, I underestimated how much work it would be to learn and be able to develop with HTML, CSS and JQuery. Knowing how a language works is one thing, building an entire website with different arrangements, buttons, interaction, responsiveness and optimization is a lot harder.
In retrospect, building the website with a tool might have been a better option. Tools like 'Wordpress' and 'Webflow' would have saved time that I could have spend on polishing and animation. However, I don't regret my decision to build it with HTML and CSS. Tools come with limitations and the experience I now have with terms like padding, margin, float, position, div, display, align etc. makes me understand other UI tools a lot better. Most UI tools, like Unreal Engine's Widgets, use the same terms.