Working with the UI Designer
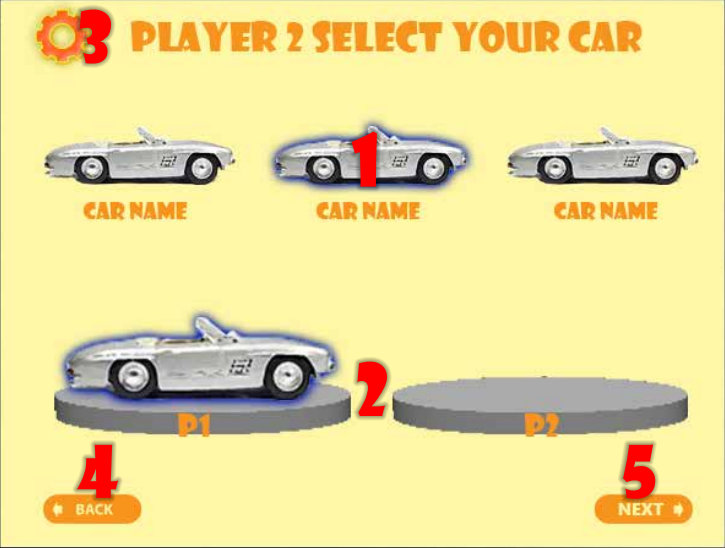
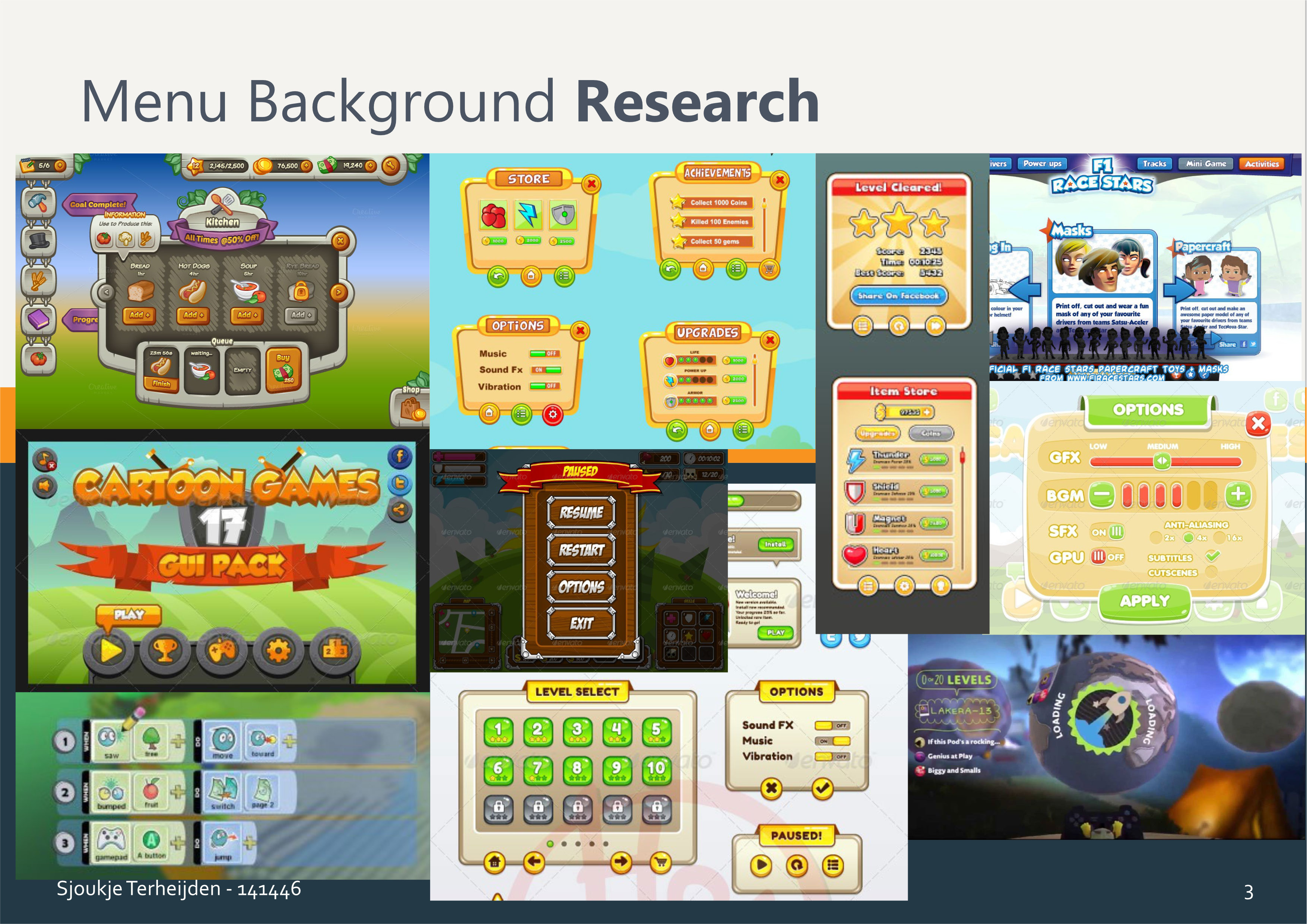
The 'Neppis Racing' team had a UI Designer present. All the above images were made by him. The UI designer provided a UI flow/mapping and a mid-fidelity/low-fidelity mock-up of all the screens that were necessary for the project. From the UI Flow and mock-ups, requirements were assessed and the first quick batch of icons was created. These icons were used in the earliest prototypes of the menu.
The UI flow was followed completely. However, there was a little room for personal interpretation and change within building the screens from the mock-ups (as long as all the most important requirements were met). The UI designer would occasionally update the UI mock-ups because of the feedback provided by me personally, the team or the users. This is visible by the use of the icons, I developed, in the pause menu mock-up above.